Qt——增加PushButton的hover、press效果
字数统计:69 阅读时长 ≈ 1分钟under Qt tag Published on March 8th , 2020 at 04:23 am
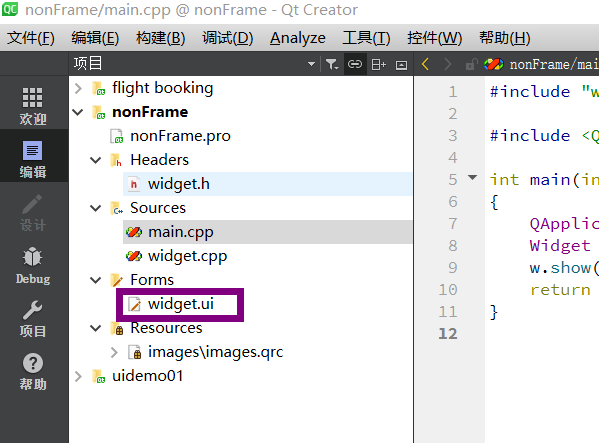
1、打开UI设计器
在项目树中,找到工程对应的Forms目录,双击打开要修改的PushButton所在的*.ui文件
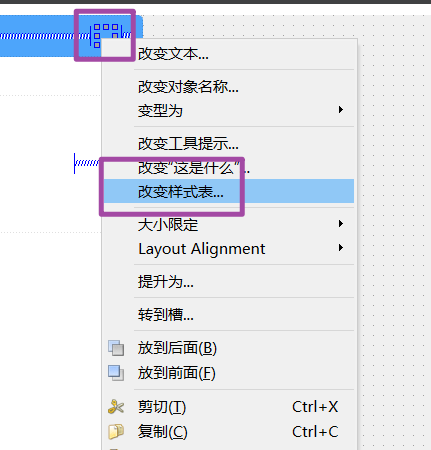
2、选择要修改的PushButton
右键,选择样式编辑表
3、样式示例
// 设置normal状态图标
QPushButton {
border-image: url(:/images/close_normal.png);
}
//设置pressed状态图标
QPushButton:pressed {
border-image: url(:/images/close_hover.png);
}
//设置hover状态图标
QPushButton:hover {
border-image: url(:/images/close_hover.png);
}
本文由simyng创作,
采用知识共享署名4.0 国际许可协议进行许可,转载前请务必署名
文章最后更新时间为:March 7th , 2020 at 08:23 pm