使用Visual Studio Code编写HTML代码
字数统计:212 阅读时长 ≈ 1分钟under HTML/CSS tag Published on February 5th , 2020 at 12:58 am
Visual Studio Code下载
Visual Studio Code配置
- 修改默认语言为中文
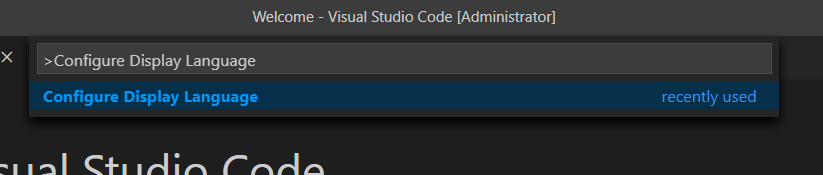
打开软件用快捷键ctrl+shift+p打开控制台,并输入
Configure Display Language
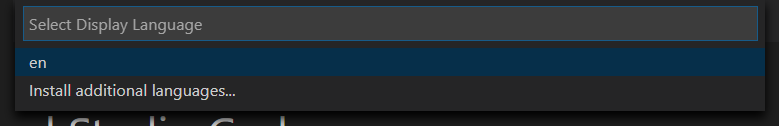
回车,然后选择zh-cn,如果没有的话选择‘install addition language’
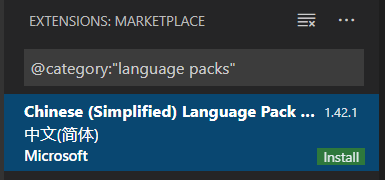
在右侧栏弹出的搜索结果中选择‘Chinese Language Pcak’
点击install安装,然后重复上述步骤
VSCode下快速开始编写html的方法
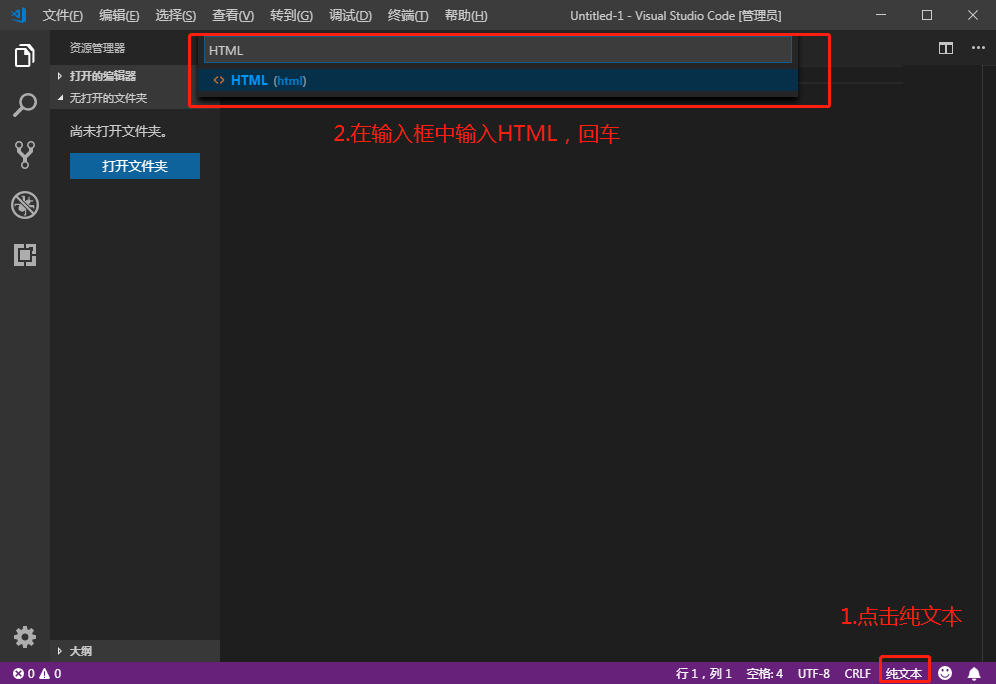
1.新建文件(Ctrl + N)
2.新建的文件Untitled-1是纯文本格式的,需改为HTML格式。
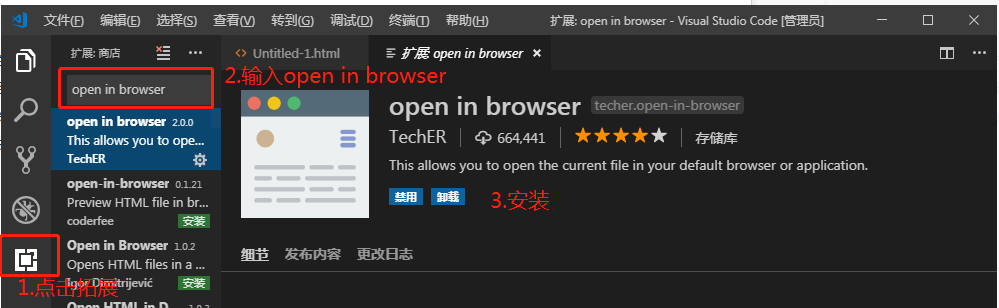
在浏览器中查看HTML页面
Visual Studio Code默认是在VScode的控制台下查看html页面,这对于我们调试和查看效果十分不方便。所以这里我们需要安装一下扩展插件,在浏览器中查看html页面。

安装完成后,选择你要在浏览器打开的HTML页面,按快捷键Alt + B 就可以在默认浏览器下打开你写的页面了。
本文由simyng创作,
采用知识共享署名4.0 国际许可协议进行许可,转载前请务必署名
文章最后更新时间为:February 4th , 2020 at 04:58 pm