HTML/CSS学习笔记
字数统计:216 阅读时长 ≈ 1分钟under HTML/CSS tag Published on February 5th , 2020 at 12:58 am
前言
配套视频:星月教你做网站
参考手册:HTML 简介 | 菜鸟教程
一、第一个代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MyFirstPage</title>
</head>
<body>
HelloWorld!
</body>
</html>
二、常用的简单元素,写在两个body标签之间
换行:
<br>
一到六级标题:
<h1>一级标题</h1>
<h6>六级标题</h6>
超链接:
<a href="https://www.bilibili.com/">bilibili</a>
<a href="https://www.bilibili.com/" target="_blank">新建窗口跳转至链接</a>
<a href="https://www.bilibili.com/" target="_self">原窗口替换链接</a>
字体效果:
<em>斜体效果</em>
<br/><u>下划线效果</u>
<br/><s>删除效果</s>
<br/><b><em><u><s>粗体、斜体、下划线、删除效果叠加</s></u></em></b>
三、表格元素
<table></table>是表格标签;tr表示当前行;th表示当前行的元素;
<table border="1px" align="center">
<thead>
<tr>
<th>名字</th>
<th>性别</th>
<th>密码</th>
</tr>
</thead>
<tbody>
<tr>
<td>Admin</td>
<td>男啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊</td>
<td>123</td>
</tr>
<tr>
<td>Violet</td>
<td>女</td>
<td>456</td>
</tr>
<tr>
<td>Andy</td>
<td>男</td>
<td>xxx</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>名字</th>
<th>性别</th>
<th>密码</th>
</tr>
</tfoot>
</table>
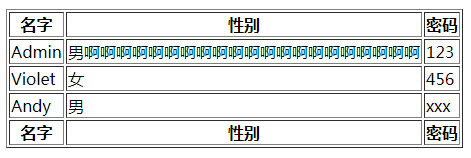
代码效果如下:
四、列表
分为有序列表和无序列表
有序列表标签:<ol></ol>
代码:
<ol>
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<br>
<ol reversed>
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<ol type="a">
<li>sdfs</li>
<li>sdfs</li>
<li>sdfs</li>
</ol>
无序列表标签:
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
本文由simyng创作,
采用知识共享署名4.0 国际许可协议进行许可,转载前请务必署名
文章最后更新时间为:February 4th , 2020 at 04:58 pm